Industry
- Enterprise Web, Comprehensive UX
My Contribution
- Interaction Design
- Information Architecture
- Design System Management
- Tactical General UX

Design Systems
While at Schwab, I worked on many projects. When working on teams, it’s always important to have standards and consistency across platforms. Schwab was in the process of solidifying an internal design system during the time I was there but it hadn’t trickled down to daily design production.
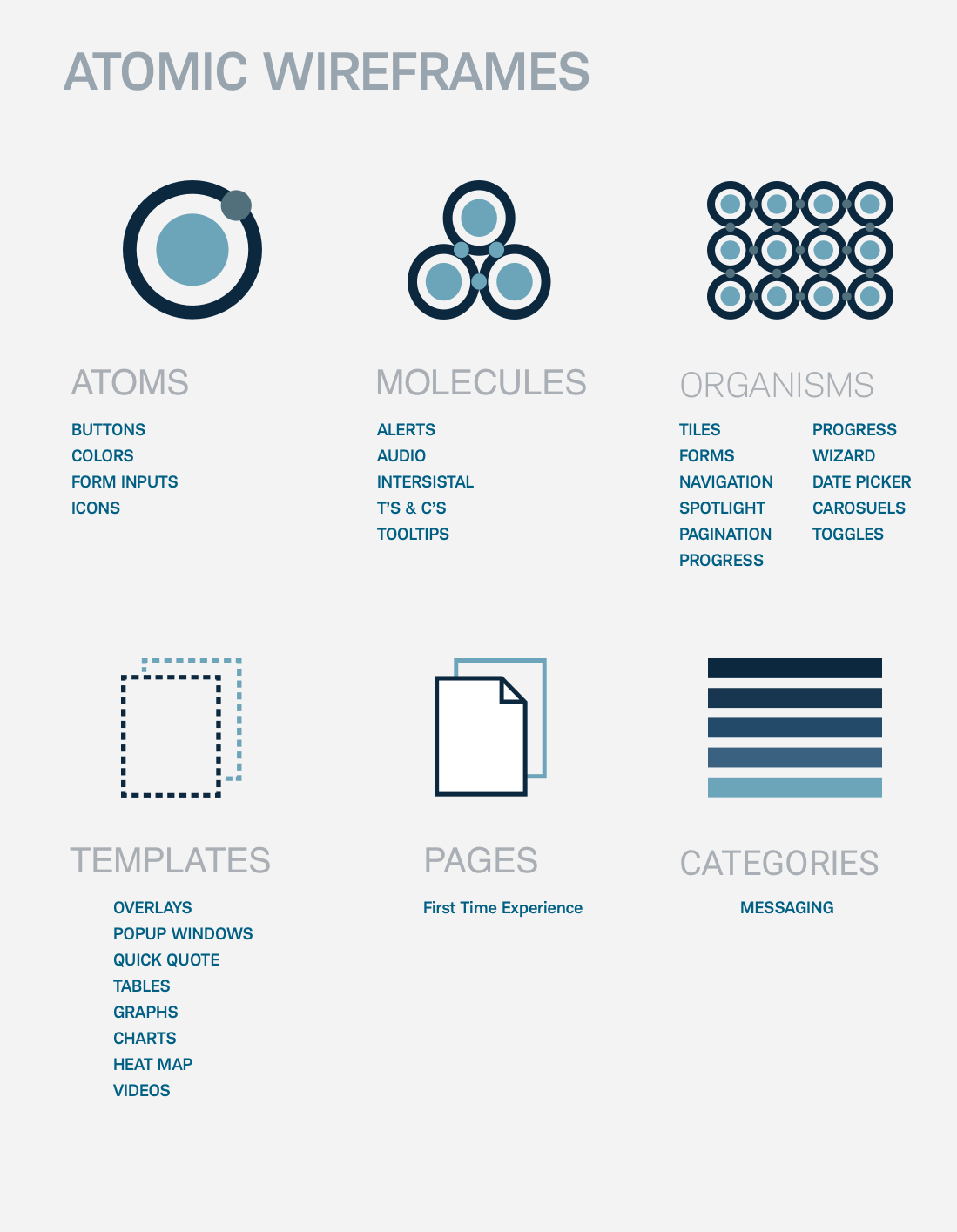
To bridge the gap, I introduced Brad Frost’s Atomic principals to my team and made a pitch for it’s use. Part of the pitch was creating a Sketch library and Axure file that had all the components pre-formatted with size, color and function.
While not a new concept, it hadn’t been done within the organization. All the projects on this page use this system as a base.

Error Pages

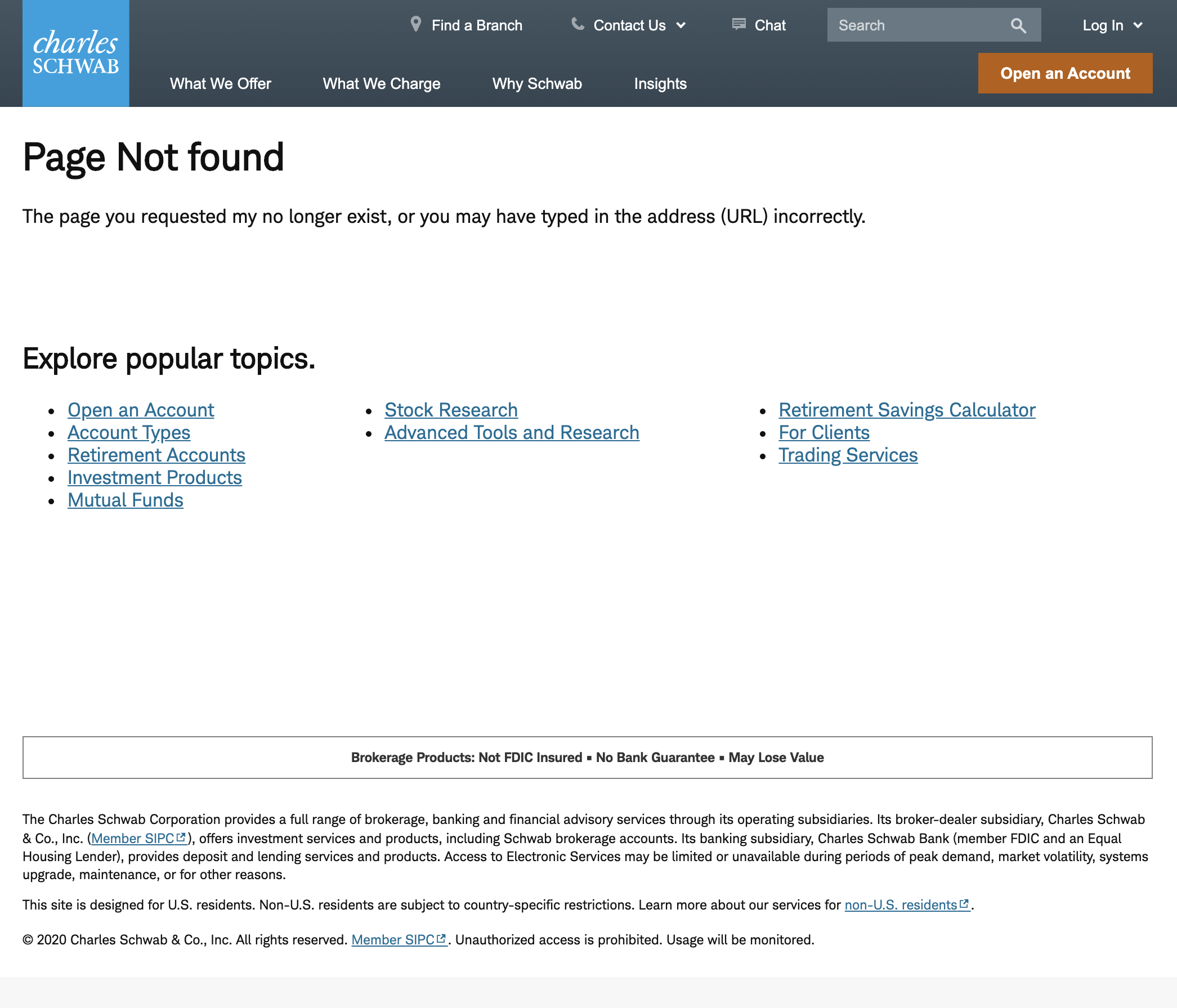
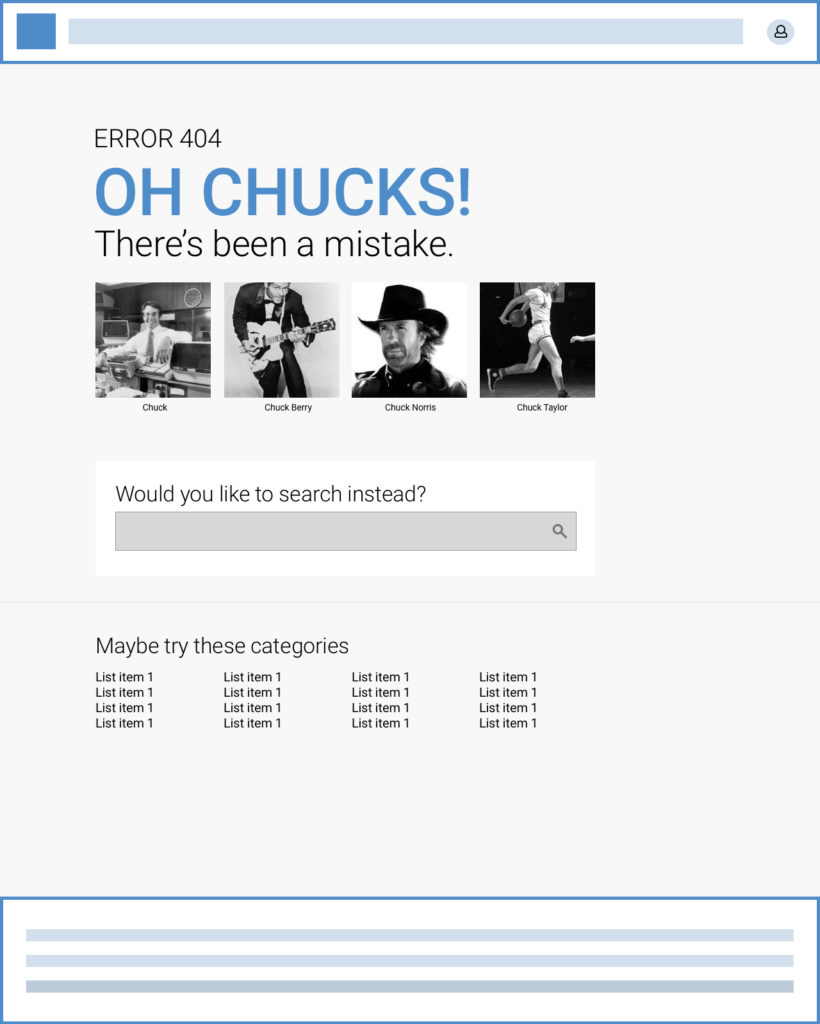
I worked with the product and content team to standardize error pages on Schwab.com. It was a quick turn around project that needed to be presented to Charles Schwab himself. We played around with different language treatments. The goal was to uphold the brand but also allow users to recover.
There was no UXR budgeted for this effort, so I researched the topic and recommended a few global patterns to keep things moving. I uncovered information on people’s expectations when getting lost on websites due to user error or system failures.
At the time, Schwab was also working on a Robo-chat feature that functions as an intelligent assistant. I played around with integrating that feature. If a user is potentially in a jam, on-demand help could get them on the right track.

Forms Project

The Problem
The Forms process on Schawb.com is antiquated in function and findability. Users along with Call Center agents equally experienced issues finding/using forms. The process is further complicated by security measures in place to protect the customer. Some forms must have ‘Wet Ink” or filled out in person via financial advisor before they can be accepted.

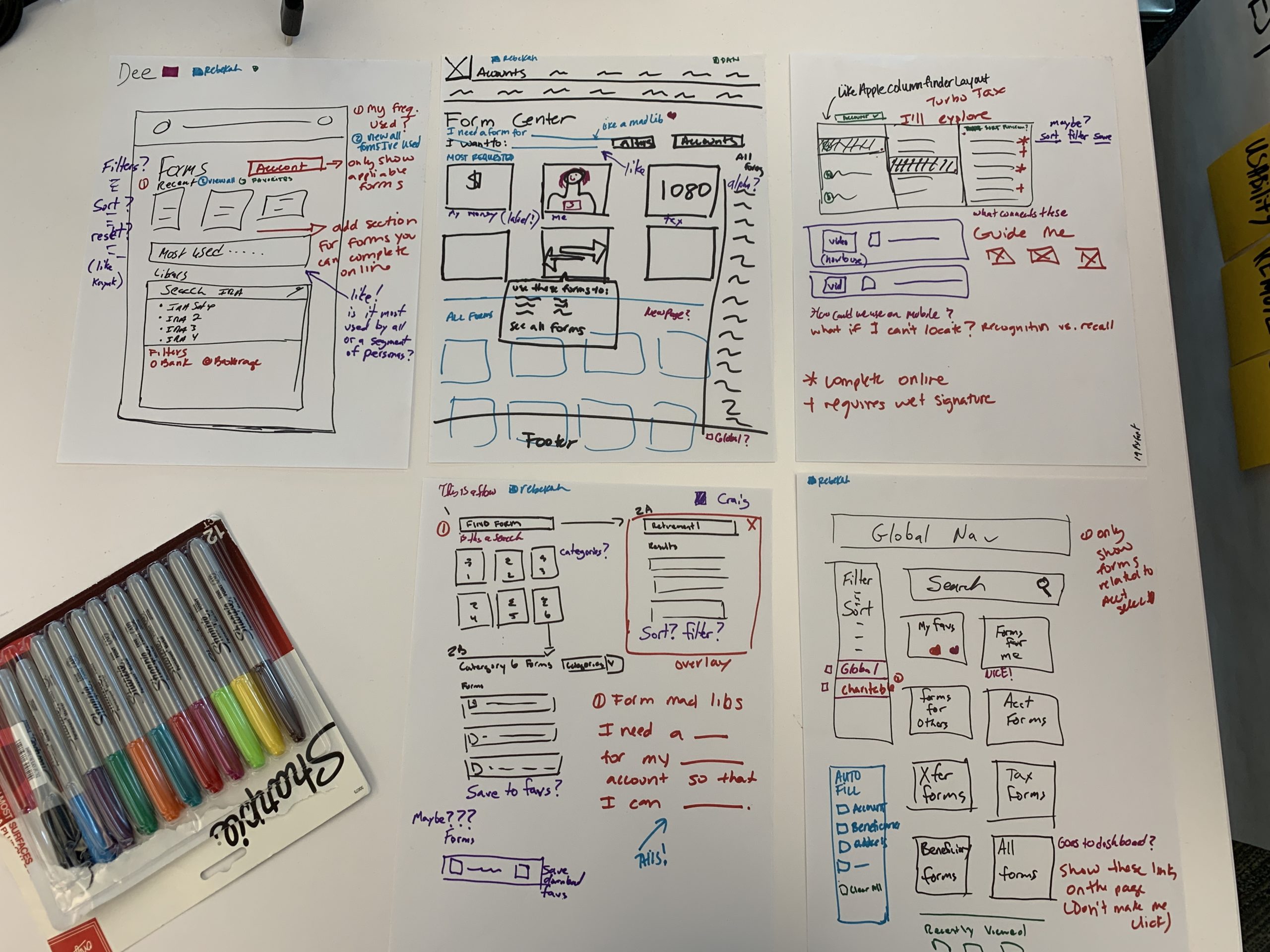
Gamestorming
Some of my design peers had projects (Search and Profile) projects that would eventually need form integration. I pulled my team members together for a “Gamestorming” session so that we were all on the same page.
Had a team of six people sketch out how’d they’d like to see a new form center on schwab.com, along with ideas of how their features could compliment. Everyone had two mins, then we switched to add on to the persons original concept.

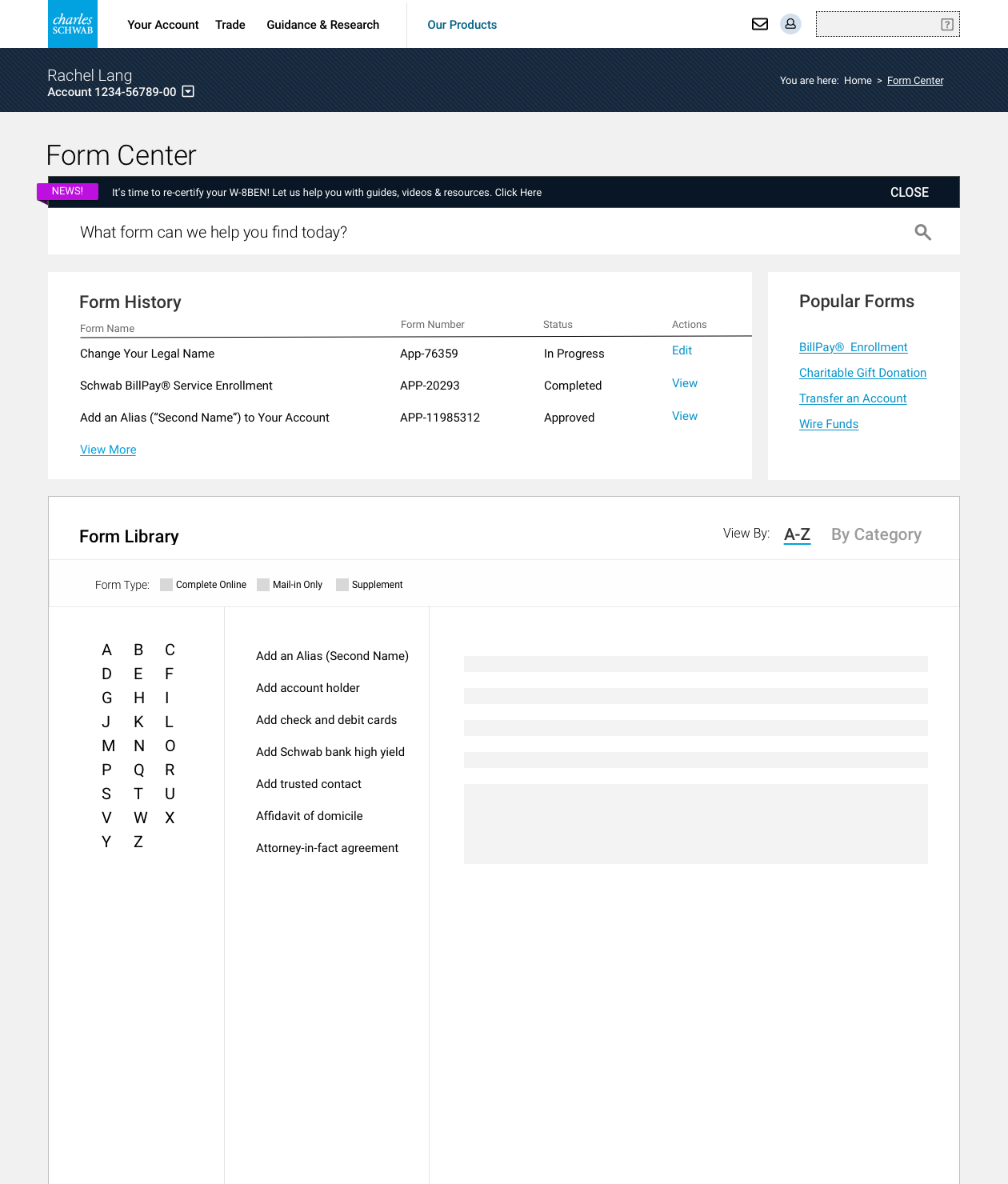
Form Center
I took those sketches, curated a few features and built out a final version of everyone’s contribution. The forms homepage became a component or utility for other designers to leverage in the future.
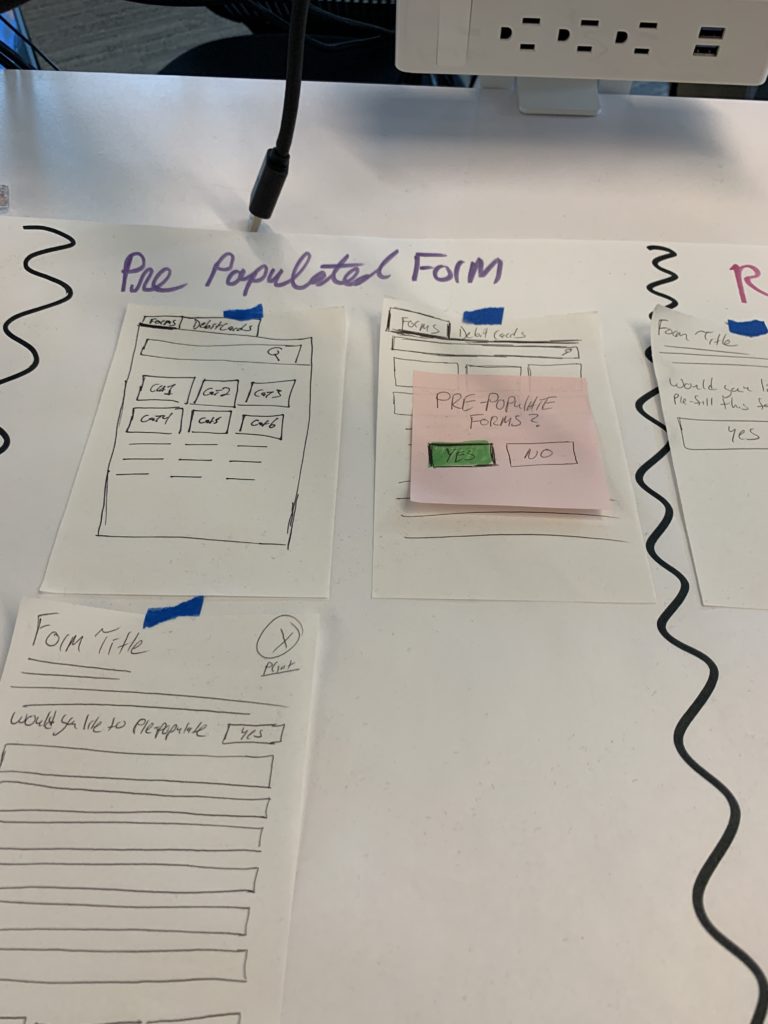
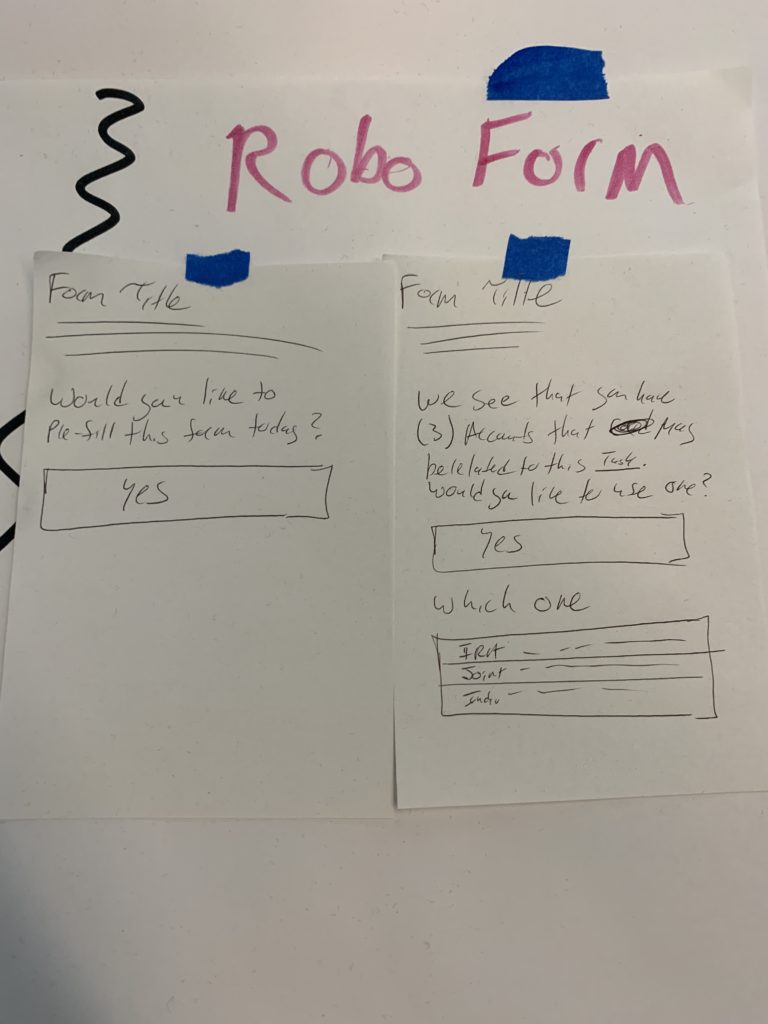
Individual Forms
Another thing I had to think through was how the forms behaved individually upon selection. I sketched through how the forms may look if users were able to pre-populate forms and even use touch-id to authenticate.



A Trusted Solution
Why not take the guess work out of securely handling forms? Adobe has a proven track record, so I pitched the idea of integrating a well known third party solution. People would already be accustomed to using the service; it then becomes less burdensome.
Check out the flow below.