Testing Methods
I drove the UX Research initiative while on this project. “We” is used to frame the stakeholders full participation in the process.
Phase One, Remote: We took one feature to User Bob for quick feedback with a wide audience. We quickly learned that users wanted more context around this new idea. We also decided that we’d like to see folks interact with the ideas in person.
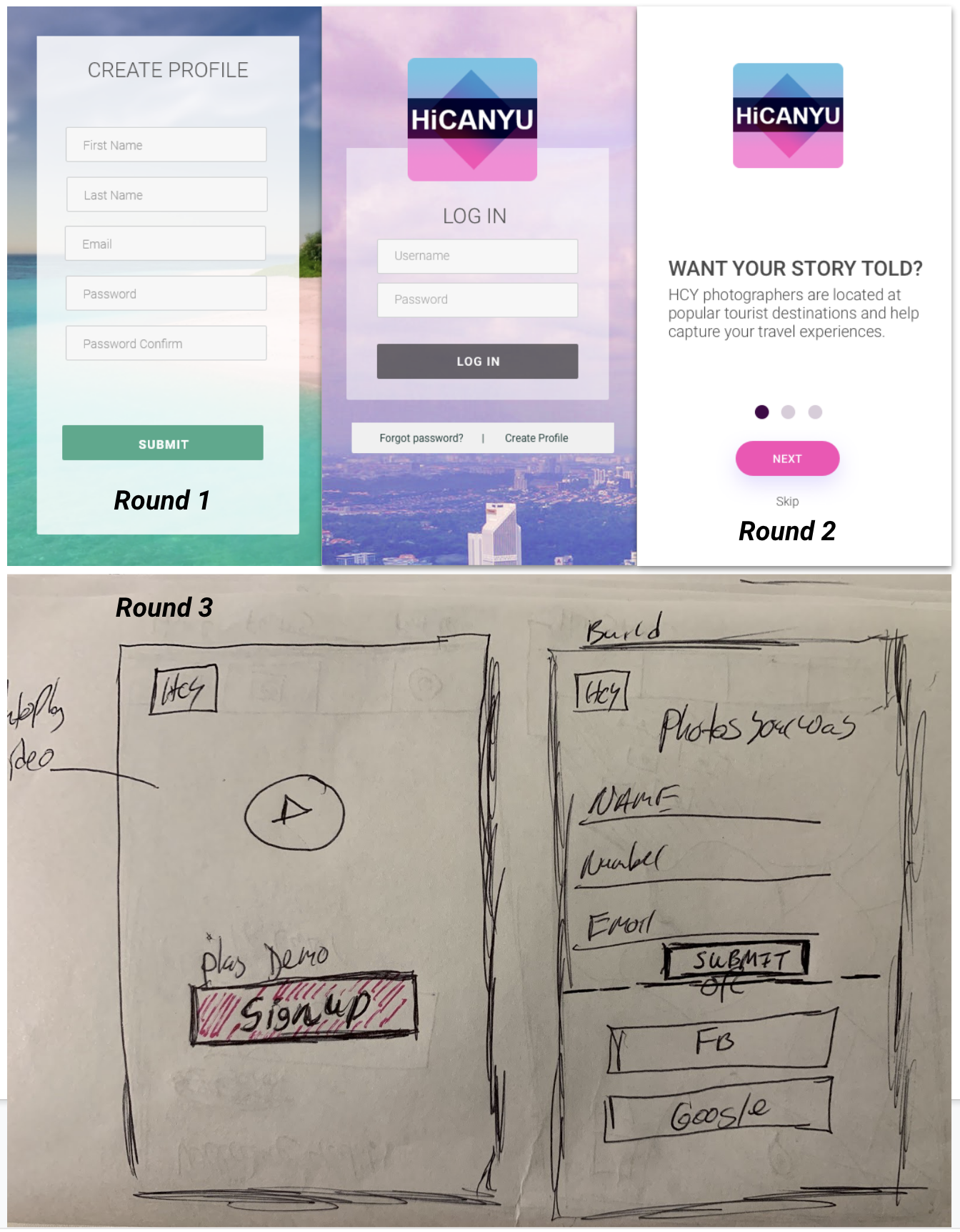
Phase Two, User Interviews Round 1: We narrowed the scope and identified people with travel experience. We presented them with a few more concepts than the last. We learned about users time consciousness and frugality in this step. Some tests were virtual, some onsite.
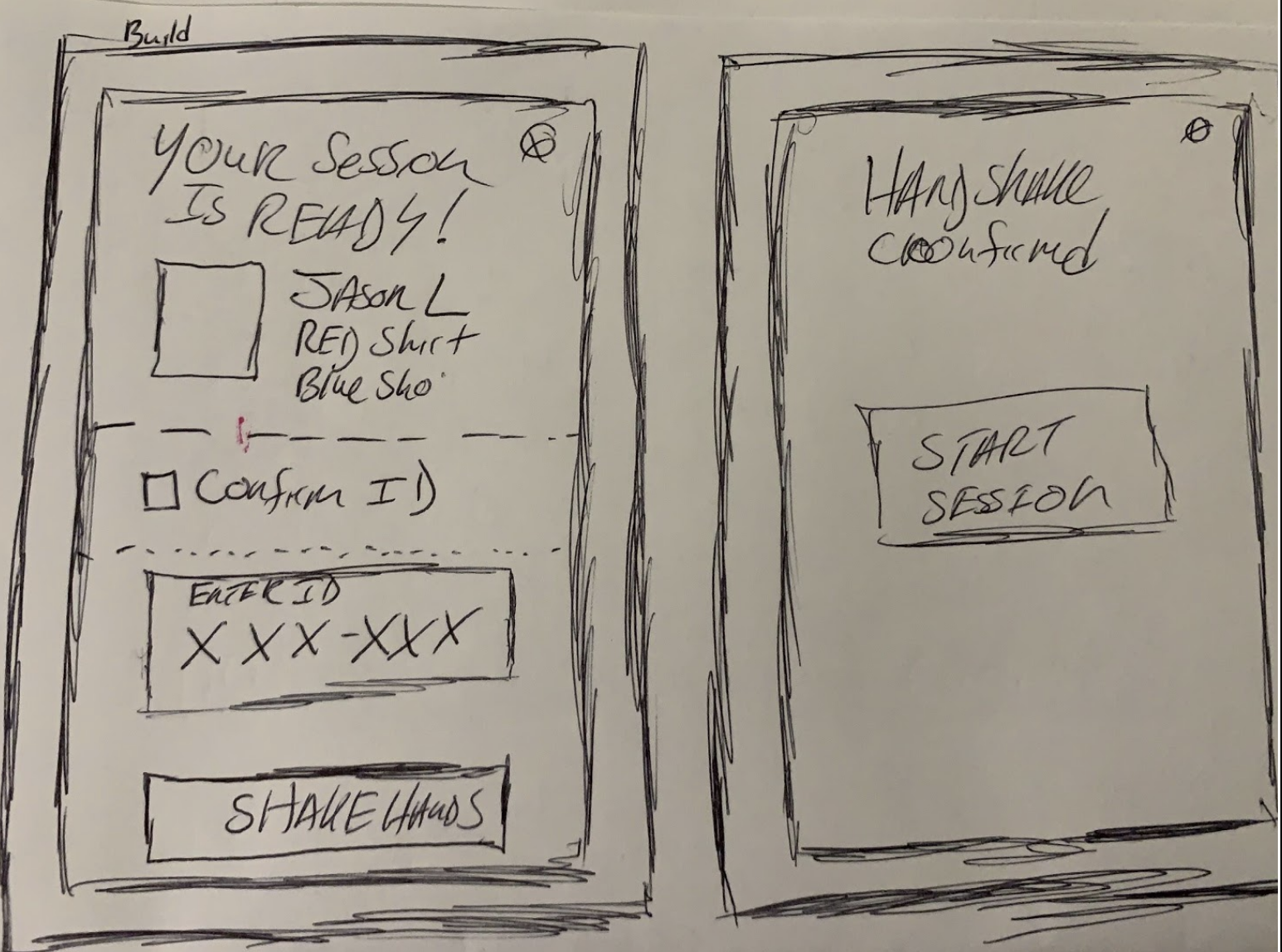
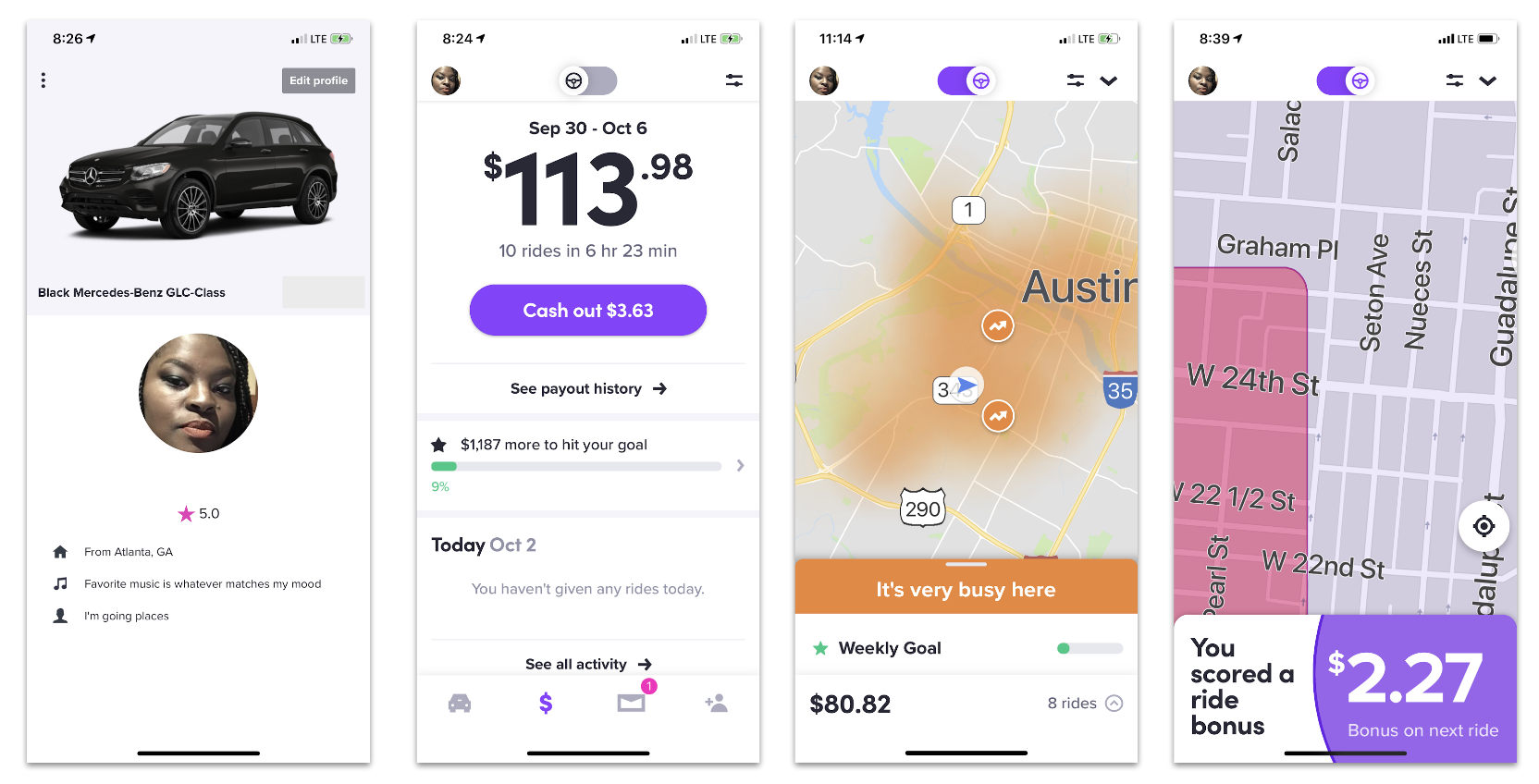
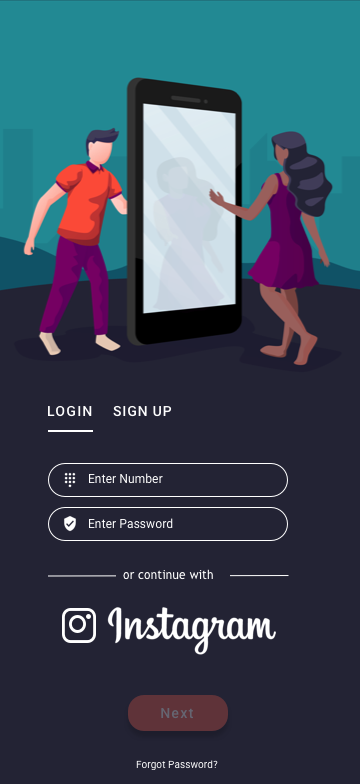
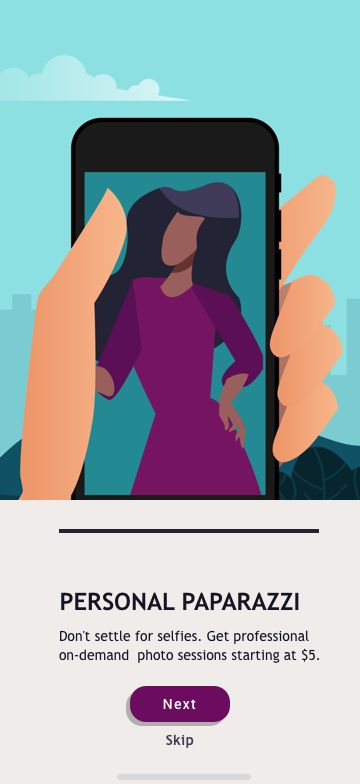
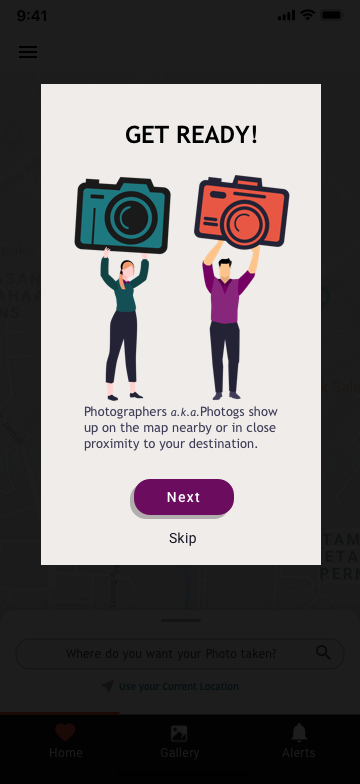
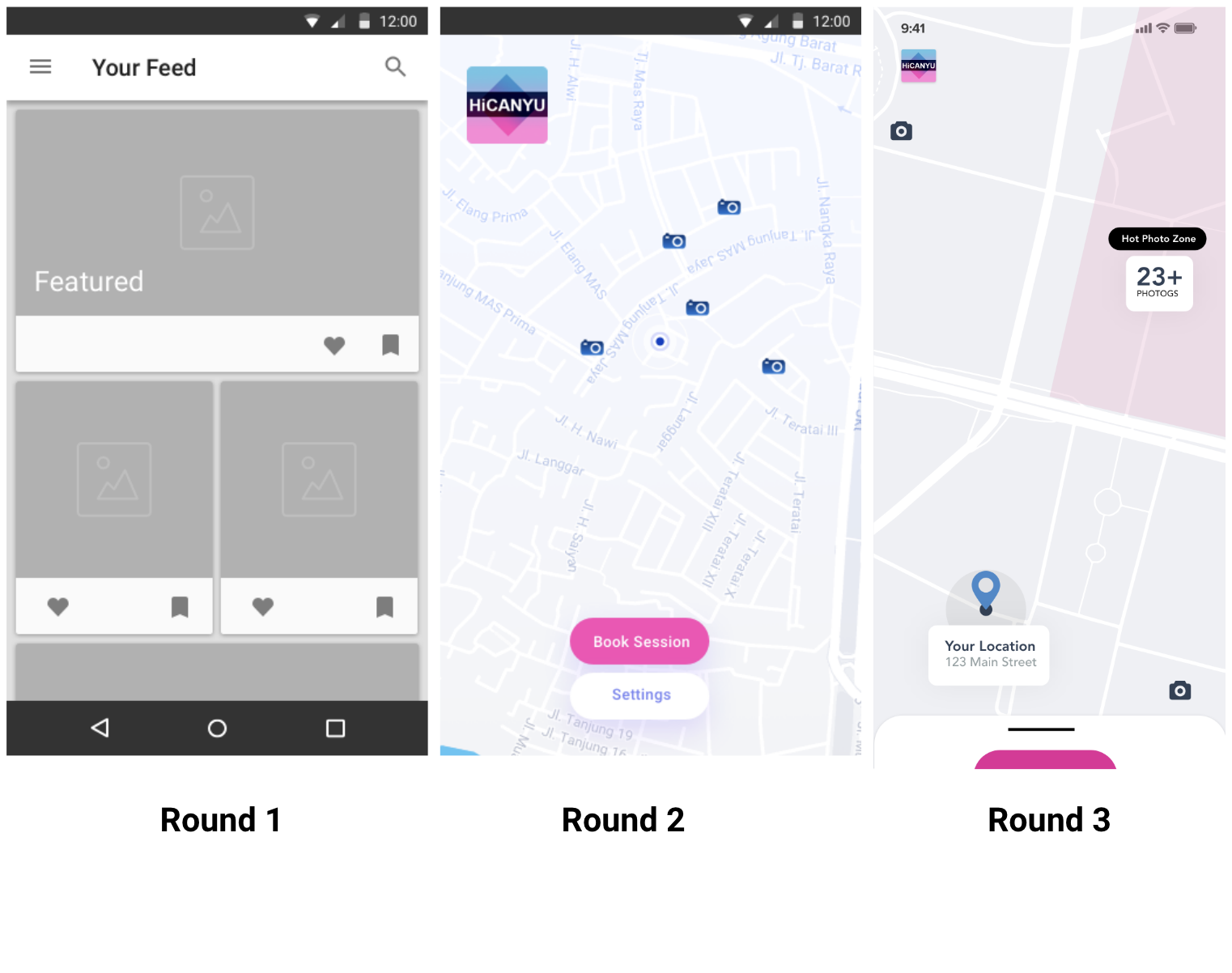
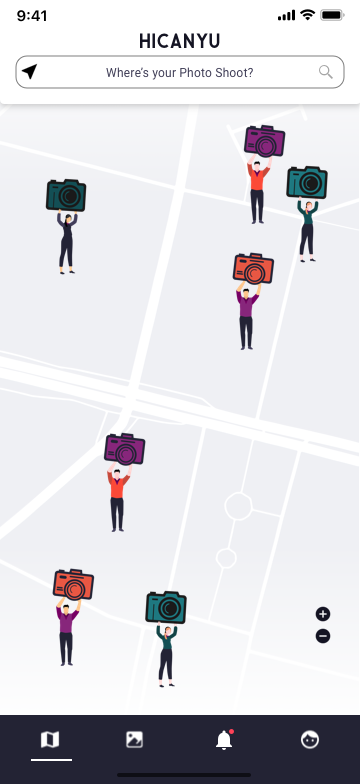
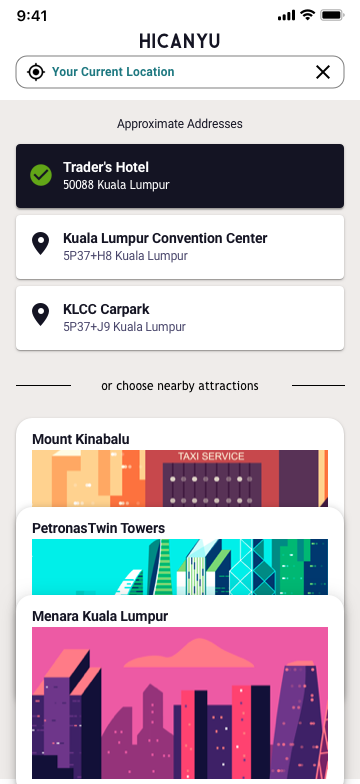
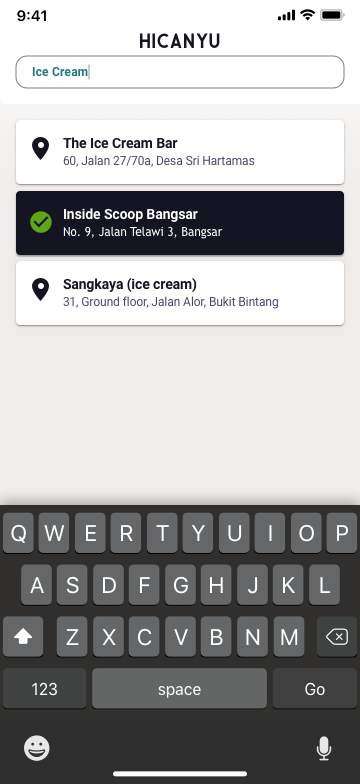
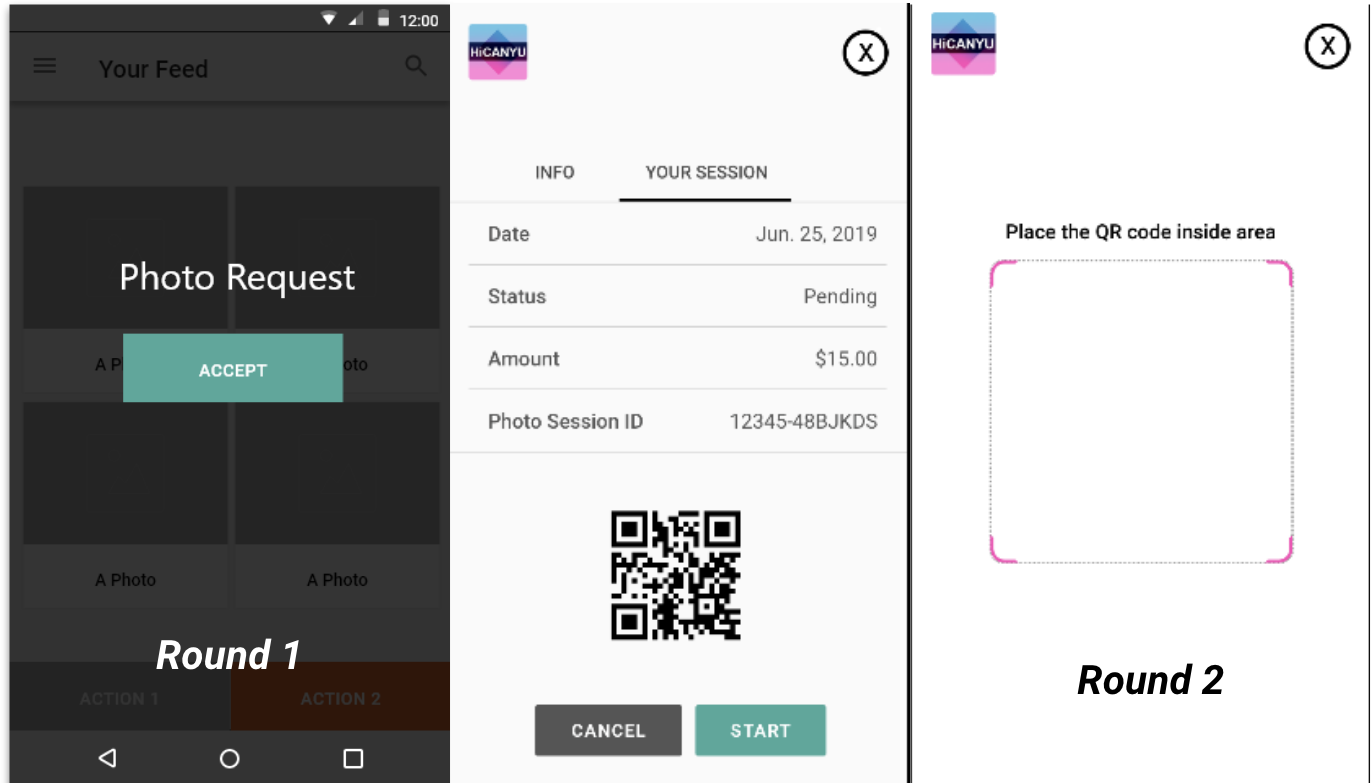
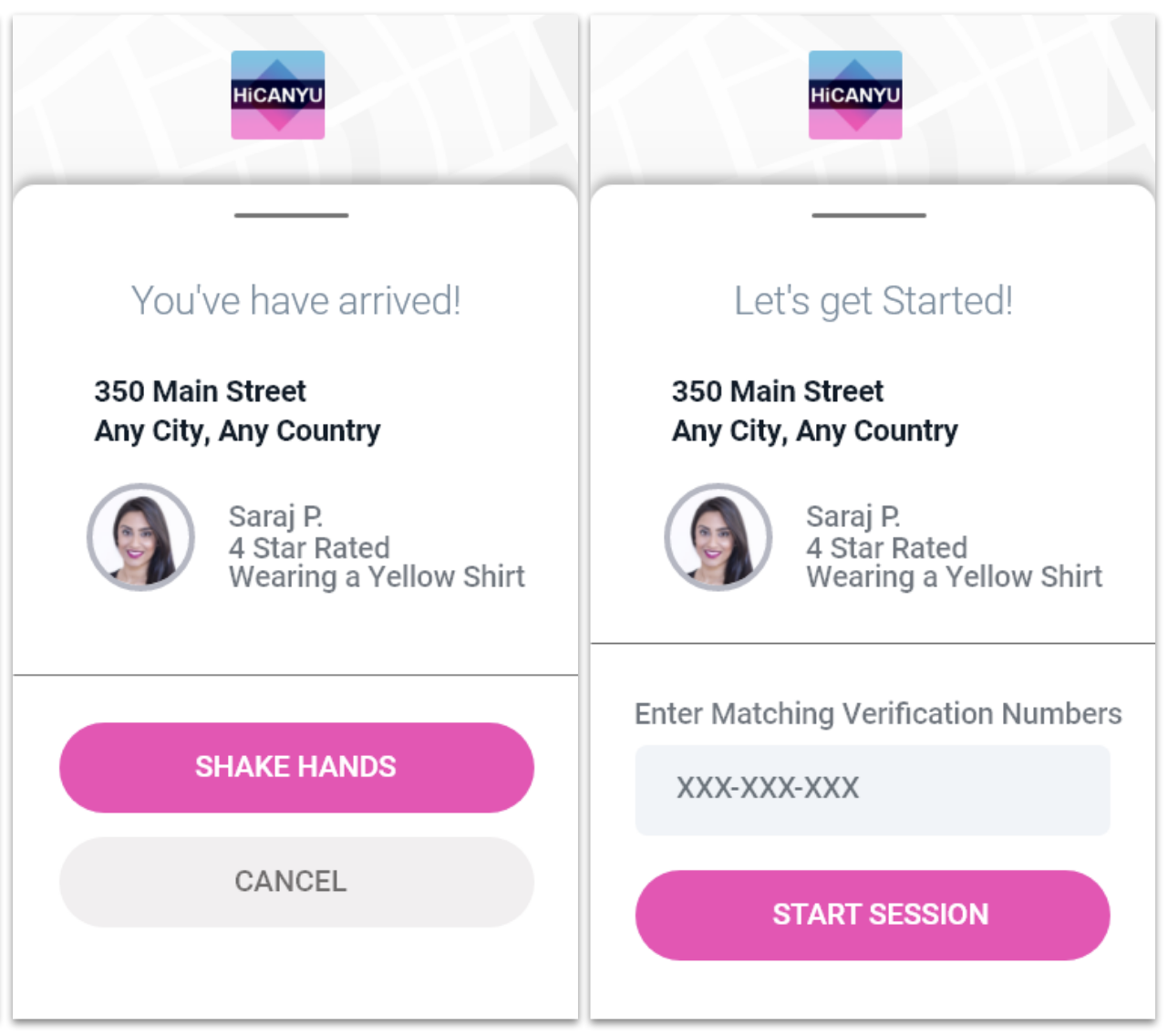
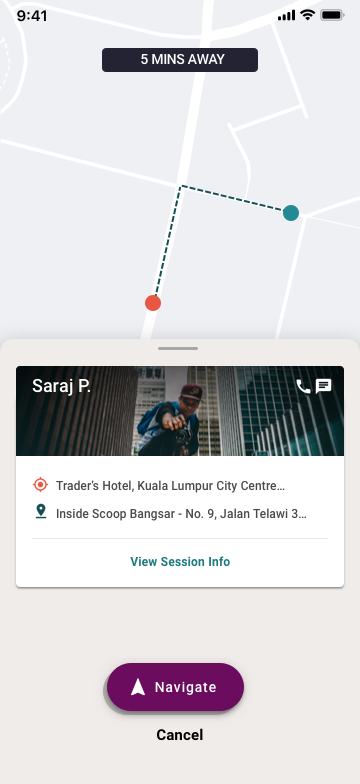
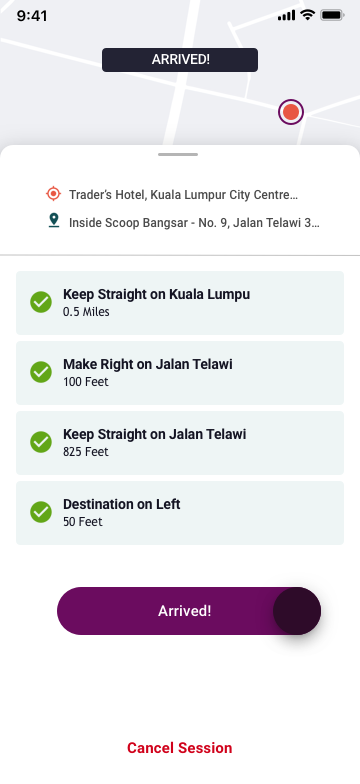
Phase Three, Usability Test: I took data from previous sessions along with other business considerations to build out a high-fi end to end prototype. We had a60 min sessions, a 45 min walk through and a 15 min self expression conversation. We really wanted to hear users thoughts around travel in general, so that we could validate the convenience factor.
Learning things like ” I have to prioritize other things when using my SIM card, I probably won’t have access until I’ve gotten back to the hotel”. This was something that hadn’t been previously considered. Now we know that cloud integration is necessary and I need to build a bookmark feature into the design.